Picture Links – PC Custom Blocks
Overview
The Picture Link block creates a square div with an image, and a black banner across the bottom that holds white link text. The entire block links to a page, site, or document. These are intended to be used as multiples, perhaps in columns, or as inner blocks. Think of these as another optional variant of buttons or as “banners” that you can insert on your site that call a user to some sort of action.
What does it look like?
When should I use it?
Picture Links are another button variant that can be used when you want a call-to-action for your users on a page. Depending upon your content, this may look better or work better with the structure of your page. Paired with an excellent background image, this can provide a more interesting button option.

How do I use it?
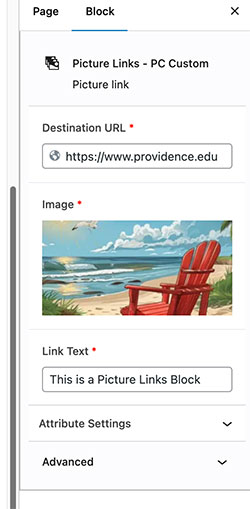
A relatively straightforward block to use, simply add the block to the page, and then, using the Block menu, add a destination url that you want it to link to when clicked on, an image from your media library (you can also upload an image via that control), and then the link text- the text you want displayed on the PictureLink block.
Is there anything else I should know about this block?
- Works with any image (WordPress does the hard work of resizing/optimizing it), however a preformatted 400w x 200h image works perfectly and does not crop your image.
- Examples of the Picture Link block can be seen on the image examples page.






