The Presentation Block
One of the most common patterns we see across our family of websites is something like the following: a list of news items or biographical blurbs, each with a picture floated to the left or two the right.
Now, if you are lucky enough to have pictures and descriptions that are roughly uniform, it is very possible to create a nice neat page without using anything other than the basic text and image blocks. However, that is rarely the case.
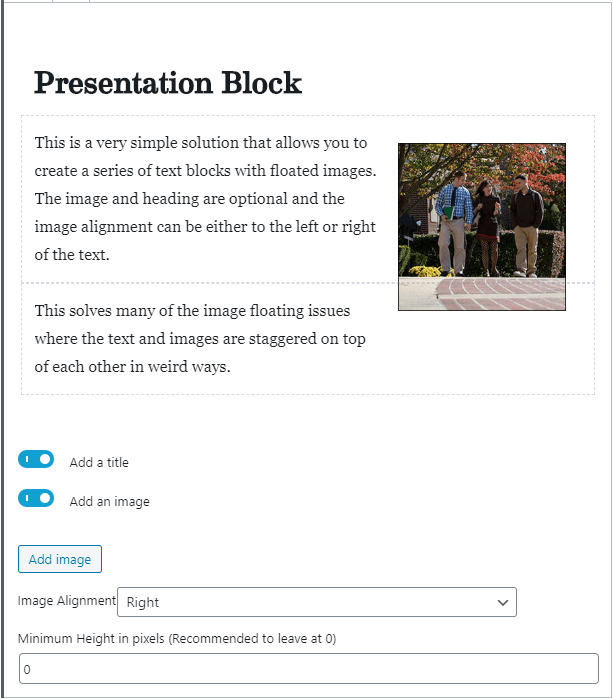
The presentation block is a very simple solution that allows you to create a series of text blocks with floated images. The image and heading are optional and the image alignment can be either to the left or right of the text.

Most of these controls are self explanatory. You can choose to add a title, which is “Presentation Block” in the screenshot above, you insert paragraph blocks within it, you can add an image, and then you can pick whether the image sits on the left or the right of the paragraphs you’ve added.
There is also the ability to set a minimum height to these blocks. This is intended for the use case of multiple sets of blocks of wildly different text lengths. If you’d like all your boxes to match, you can set the minimum height of all blocks to be the same.
You can see the presentation block in action on the web styleguide.





