Optimizing and Inserting Images for the Web
It’s important to optimize your images before you upload them to website for several reasons-
- The web is a visual communication medium – you want your images to look the best they can. Grainy, dark, or poor quality images implies to your users that your web pages are of a poor quality
- Your images need to download quickly. Optimizing and reducing the file size of your images can speed up their appearance on your pages. This is especially important for mobile platforms that might not have as fast a connection or as much processing horsepower as a desktop or laptop computer.
- Search engines (such as Google, Yahoo, Bing, etc) will actually knock your page down in search results- meaning your page will show up lower on the search results page beneath other pages- if your web pages are slow to load. The usual culprit for slow loading speeds is either un-optimized or poorly optimized images.
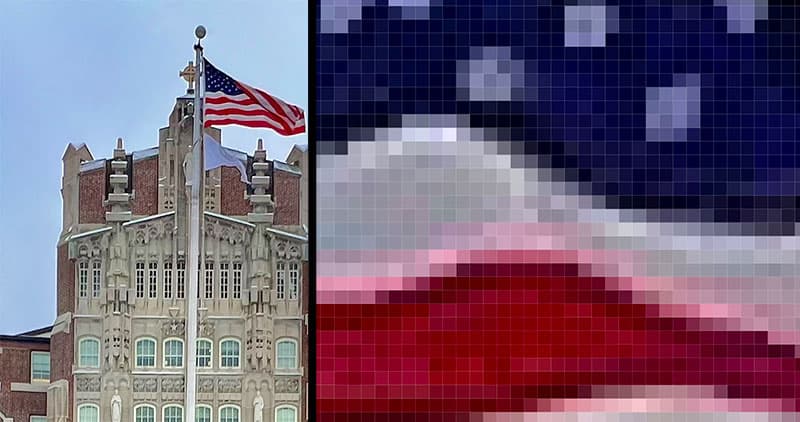
Pixels- the on-screen unit of measurement-
Images on the web are measured in pixels. Pixels are the thousands of tiny blobs of light that make up our computer/phone screens that together, combine to display what we see on the screen- documents, the interface, images, video etc. So while we might measure something in inches or centimeters if we are going to print it, when you design an image for the web (for display on our screens) we measure it in pixels.

1. Optimizing Images for the Web
Providence College Web Editors use Adobe Photoshop for optimizing images. There are other ways to optimize images, but Photoshop is the preferred and recommended application that we use.
- Adobe Photoshop – available for free to all Providence College Faculty, Staff and Students. Contact the Help Desk if you need it installed.
2. Inserting Images into WordPress
Department of Web Design, Architecture, & Services
Martin Hall Room 302
401.865.1755
web@providence.edu





