Blockumentation & Web Styleguide
WordPress Blocks & Block Patterns
Blocks
As a PC Web Editor working in WordPress, there are several types of blocks you will need to know about:
Block Patterns
Block Patterns are a collection of predefined blocks that you can insert into pages and posts and then customize with your own content.
Web Page Styleguide
Information regarding page structure, where to use blocks on a page, templates, and navigation. Please be aware that this page is in active development and may change.
Please also take a look at the Brand Site for information regarding the Brand in general.
Confusion over Core vs PC Custom Blocks
There are some WordPress Core blocks(blocks that come with generic WordPress) and PC Custom blocks (custom blocks that have been crafted by Web Services specifically for the providence.edu theme) that have similar names or seem to have similar functionality- such as “Quote” and “Pullquote” vs “Blockquote” or “Separator” vs “Divider”. The reason for this is, while the two blocks may seem similar, the PC Custom blocks most likely are optimized and branded for our websites and may include additional functionality.
When in doubt, you should opt to use the PC Custom block over Core blocks that are similarly named or have similar functionality. All PC Custom blocks have the text “PC Custom” appended to their name in the block selector. Also, just be aware, that not all of the Core WordPress blocks listed in the WordPress documentation may be available- where we can, we’ve suppressed Core blocks that are redundant or vary too wildly for what we want used on our College sites.
SEO/SMO – Search Engine and Social Media Optimization
WordPress Core Blocks
WordPress Core blocks are the suite of blocks that are a native part of WordPress. They include many basic and commonly used blocks that you will use when creating and editing content on your web pages, such as “paragraph” and “image”. We may have added some custom branded styles to these blocks, but they are part of WordPress itself, not created by PC Web Services.
Most common Core blocks are straightforward in how they are used, however there are some nuances that Web Editors should be aware of.
General Tips
Images
Images on our sites should be optimized for the web- meaning they not only look great, but have been reduced in file size, which makes them download quicker, which in turn makes your web page (especially on mobile) load faster. Additionally, all images must have alternative text added to them in order to make them accessible for screen readers. Details on how to properly optimize your images and additional information on the Image block.
Spacer
Use the Spacer block to insert more breathing room or “white space” between other sections or blocks of content. Judicious use of the Spacer block can make a page feel less cluttered and help your viewers be able to sift and sort through your pages contents more efficiently. Additional information about the Spacer block.
Headings
Headings should be used in hierarchical order- an H3 should follow an H2, an H4 should follow the use of an H3 on the page. This is due to the way screen readers utilize headings as navigational waypoints. Details on the proper use of Headings and additional information on the Heading block.
Columns
The Columns block is one of the most versatile blocks, allowing you to stack other blocks side-by-side, on top of or beneath each other. Using this block you can come up with some very interesting and engaging content layouts on a page. For example, you could stack a series of button blocks in one column, with a paragraph block in the middle column, with an image block in the third column. And easy way to breathe life into an otherwise lifeless page. Additional information about the Columns block.
PC Custom Blocks
This suite of blocks was created by, and is supported by, Web Services. These blocks are listed at the top of the block selector and are labeled “name – PC Custom”. We’ve created a page for each of these blocks with details on how they appear and should be used on our sites:
Forever-a-Friar-only Blocks
Additional Classes to core blocks
PC Vendor Blocks
PC Vendor Blocks are a select handful of third-party vendor-created blocks that we use in our sites to support advanced functionality that is unsupported by Core WordPress, but there are secure and well-supported third-party alternatives.
Questions? Need some help? Contact us.
Department of Web Design, Architecture, & Services
Martin Hall Room 302
401.865.1755
web@providence.edu
How do I use custom blocks?
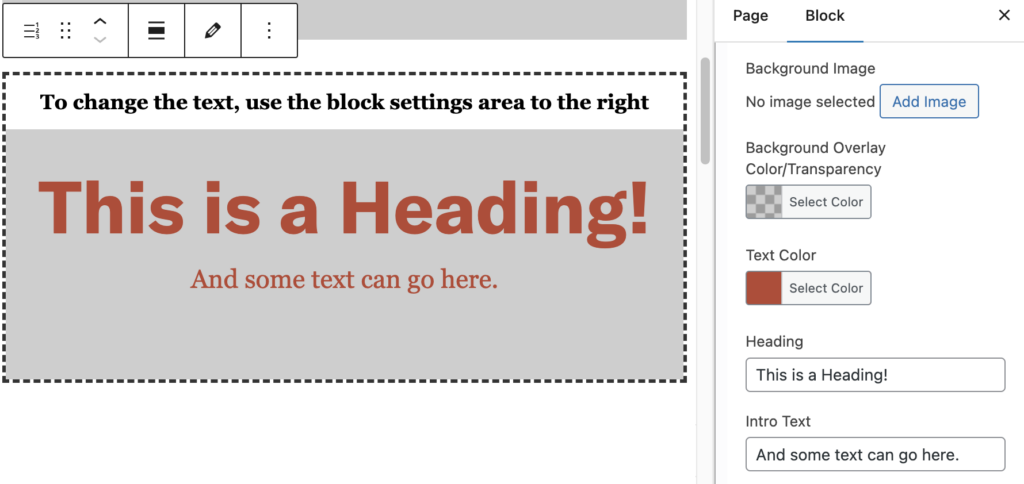
Most of the PC Custom Blocks have similar editing interfaces. They use each block menu’s “editing toggle”, where after you create the block, you use fields and boxes to add content to the block, ensuring that the layout and design are consistent across the PC website.
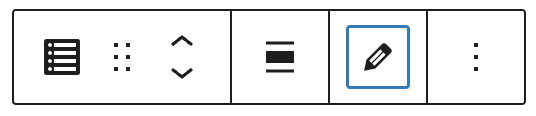
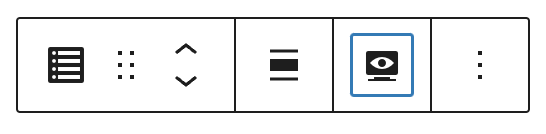
Preview/Edit Mode

If you see the pencil, you’re in “Preview” mode. If you want to make changes to the. block, select the pencil icon, which will put you into “Edit” mode.

If you see the eye icon, you’re in “Edit” mode, and you can select the eye icon to enter “Preview” mode.
Editing in the sidebar

Most of a block’s contents can be edited in the main window. If you can’t see the editing fields, or prefer to use a more field-based approach, you can edit those same fields in the right sidebar. One of the benefits of editing content in the sidebar is that you can see your edits in preview mode in the main editor window, as you change the content in the sidebar.